Welcome to our awesome blog all about HTML, CSS and Javascript Special Codes! We've got a bunch of cool designs and code snippets for you to explore and use in your projects to make them more interactive. Whether you want a sleek and modern look or something fun and creative, we've got you covered with a diverse range of options.
These code snippets can be easily integrated into your projects, allowing you to make your website more interactive and engaging. So, let's jump right in and discover the endless possibilities of checkboxes in your web design journey!
● Tic Tac Toe
Here is the code snippet available on CodePen!
See the Pen Tic Tac Toe by r00bal (@r00bal) on CodePen.
Designed by:- r00bal
● CSS-Only Horizontal Parallax Gallery
Here is the code snippet available on CodePen!
See the Pen CSS-Only Horizontal Parallax Gallery by Paulina Hetman (@pehaa) on CodePen.
Designed by:- Paulina Hetman
● Glitch Image Effect | CSS Animation
Here is the code snippet available on CodePen!
See the Pen Glitch Image Effect | CSS Animation by MinzCode (@MinzCode) on CodePen.
Designed by:- MinzCode
● JavaScript Calculator
Here is the code snippet available on CodePen!
See the Pen JavaScript Calculator by Jessica Ciarelli (@jessmc) on CodePen.
Designed by:- Jessica Ciarelli
● Rasengan - Naruto
Here is the code snippet available on CodePen!
See the Pen Rasengan - Naruto ❤️ by Developer Rahul (@rahul-sahni) on CodePen.
Designed by:- Developer Rahul
● Tic-tac-toe in JavaScript
Here is the code snippet available on CodePen!
See the Pen Tic-tac-toe in JavaScript by Jan Schreiber (@janschreiber) on CodePen.
Designed by:- Jan Schreiber
● Typing Test!
Here is the code snippet available on CodePen!
See the Pen Typing Test! by Gage Henderson (@callgage) on CodePen.
Designed by:- Gage Henderson
● Panels
Here is the code snippet available on CodePen!
See the Pen Panels by Brad (@bradarnett) on CodePen.
Designed by:- Brad
● Modern Blog Layout with CSS Grid
Here is the code snippet available on CodePen!
See the Pen Modern Blog Layout with CSS Grid by Aysenur Turk (@TurkAysenur) on CodePen.
Designed by:- Aysenur Turk
● CSS-only direction-aware hover effect
Here is the code snippet available on CodePen!
See the Pen CSS-only direction-aware hover effect by Paulina Hetman (@pehaa) on CodePen.
Designed by:- Paulina Hetman
● Satisfying curly cursor (3kb of vanilla JS on canvas)
Here is the code snippet available on CodePen!
See the Pen Satisfying curly cursor (3kb of vanilla JS on canvas) by Ksenia Kondrashova (@ksenia-k) on CodePen.
Designed by:- Ksenia Kondrashova
● ;-D (tap or hover)
Here is the code snippet available on CodePen!
See the Pen ;-D (tap or hover) by Tyler Sticka (@tylersticka) on CodePen.
Designed by:- Tyler Sticka
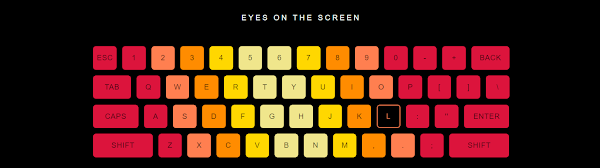
● Keyboard Hero
Here is the code snippet available on CodePen!
See the Pen Keyboard Hero by evilpaper (@evilpaper) on CodePen.
Designed by:- evilpaper