Welcome to our awesome blog all about HTML, CSS and Javascript Tables! We've got a bunch of cool designs and code snippets for you to explore and use in your projects to make them more interactive. Whether you want a sleek and modern look or something fun and creative, we've got you covered with a diverse range of options.
These code snippets can be easily integrated into your projects, allowing you to make your website more interactive and engaging. So, let's jump right in and discover the endless possibilities of checkboxes in your web design journey!
● Pricing - pure css
Here is the code snippet available on CodePen!
See the Pen Pricing - pure css - #16 by Ivan Grozdic (@ig_design) on CodePen.
Designed by:- Ivan Grozdic
● No Javascript Table with Pagination
Here is the code snippet available on CodePen!
See the Pen No Javascript Table with Pagination by Takane Ichinose (@takaneichinose) on CodePen.
Designed by:- Takane Ichinose
● Table with frozen table header and left column
Here is the code snippet available on CodePen!
See the Pen Table with frozen table header and left column by Estelle Weyl (@estelle) on CodePen.
Designed by:- Estelle Weyl
● Sort Table Rows by Table Headers - Ascending and Descending (jQuery)
Here is the code snippet available on CodePen!
See the Pen Sort Table Rows by Table Headers - Ascending and Descending (jQuery) by Nathan Cockerill (@nathancockerill) on CodePen.
Designed by:- Nathan Cockerill
● Responsive Tables using LI
Here is the code snippet available on CodePen!
See the Pen Responsive Tables using LI by Faiz Ahmed (@faaezahmd) on CodePen.
Designed by:- Faiz Ahmed
● Responsive Table HTML and CSS Only
Here is the code snippet available on CodePen!
See the Pen Responsive Table HTML and CSS Only by Flor Antara (@florantara) on CodePen.
Designed by:- Flor Antara
● Responsive table with flex box
Here is the code snippet available on CodePen!
See the Pen Responsive table with flexbox by Matys (@mathiesjanssen) on CodePen.
Designed by:- Matys
● CSS Responsive Table Layout
Here is the code snippet available on CodePen!
See the Pen CSS Responsive Table Layout by Luke Peters (@lukepeters) on CodePen.
Designed by:- Luke Peters
● Responsive Table
Here is the code snippet available on CodePen!
See the Pen Responsive Table by Alico (@alico) on CodePen.
Designed by:- Alico
● Sticky Table Headers by position - sticky
Here is the code snippet available on CodePen!
See the Pen Sticky Table Headers by position: sticky; by Wolf Wortmann (@wortmann) on CodePen.
Designed by:- Wolf Wortmann
● Responsive Table + Detail View
Here is the code snippet available on CodePen!
See the Pen Responsive Table + Detail View by Heather Buchel (@hbuchel) on CodePen.
Designed by:- Heather Buchel
● CSS Grid - Periodic Table
Here is the code snippet available on CodePen!
See the Pen CSS Grid: Periodic Table by Olivia Ng (@oliviale) on CodePen.
Designed by:- Olivia Ng
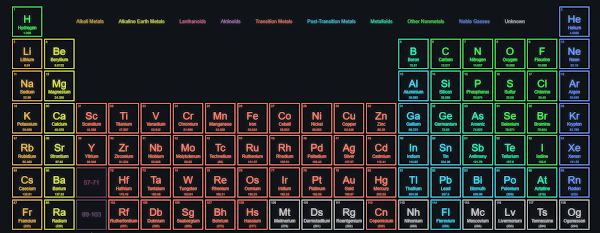
● Periodic Table of Elements - HTML CSS
Here is the code snippet available on CodePen!
See the Pen Periodic Table of Elements - HTML/CSS by Mike Golus (@mikegolus) on CodePen.
Designed by:- Mike Golus
● UI Task
Here is the code snippet available on CodePen!
See the Pen UI Task by Ömer Fatih (@chaoticpotato) on CodePen.
Designed by:- Ömer Fatih
● Old School Pricing Table
Here is the code snippet available on CodePen!
See the Pen Old School Pricing Table by technext (@technext) on CodePen.
Designed by:- technext
● Pricing UI with PrimeFlex
Here is the code snippet available on CodePen!
See the Pen Pricing UI with PrimeFlex by Mert Cukuren (@knyttneve) on CodePen.
Designed by:- Mert Cukuren
● Zigzag table
Here is the code snippet available on CodePen!
See the Pen Zigzag Table by Chris Smith (@chris22smith) on CodePen.
Designed by:- Chris Smith