Welcome to our awesome blog all about HTML and CSS Dropdown Select Box! We've got a bunch of cool designs and code snippets for you to explore and use in your projects to make them more interactive. Whether you want a sleek and modern look or something fun and creative, we've got you covered with a diverse range of options.
These code snippets can be easily integrated into your projects, allowing you to make your website more interactive and engaging. So, let's jump right in and discover the endless possibilities of checkboxes in your web design journey!
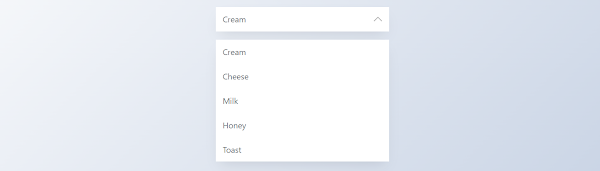
● Custom select box but auto close
Here is the code snippet available on CodePen!
See the Pen Custom select box but auto close by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● CSS styled and filterable select dropdown
Here is the code snippet available on CodePen!
See the Pen CSS styled and filterable select dropdown by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Select box with 3D effect
Here is the code snippet available on CodePen!
See the Pen Select box with 3D effects by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Pure CSS select box with direction aware hover effect
Here is the code snippet available on CodePen!
See the Pen Pure CSS Select Box With Direction Aware Hover Effect by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Select box using pure CSS
Here is the code snippet available on CodePen!
See the Pen Select box using pure CSS by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Material design select dropdown
Here is the code snippet available on CodePen!
See the Pen Material design select dropdown by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Pretty select dropdown
Here is the code snippet available on CodePen!
See the Pen Pretty Select Dropdown by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Select box using Details tag in HTML
Here is the code snippet available on CodePen!
See the Pen Select box using Details tag in html by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Simple and custom select box within a sentence
Here is the code snippet available on CodePen!
See the Pen Simple and custom Select Box Within a sentence by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Unique select box dropdown
Here is the code snippet available on CodePen!
See the Pen Unique select box dropdown by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Custom select box with keyword control
Here is the code snippet available on CodePen!
See the Pen Custom select box with keyboard control by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Pure CSS select box
Here is the code snippet available on CodePen!
See the Pen Pure CSS select box by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Custom select box styling
Here is the code snippet available on CodePen!
See the Pen Custom select box styling by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Dropdown select menu for gender
Here is the code snippet available on CodePen!
See the Pen Dropdown select menu for gender by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree
● Select box with beautiful animation
Here is the code snippet available on CodePen!
See the Pen Select box with beautiful animation by UI For Free (@uiforfree) on CodePen.
Designed by:- UIForFree