Welcome to our awesome blog all about HTML and CSS Tooltip! We've got a bunch of cool designs and code snippets for you to explore and use in your projects to make them more interactive. Whether you want a sleek and modern look or something fun and creative, we've got you covered with a diverse range of options.
These code snippets can be easily integrated into your projects, allowing you to make your website more interactive and engaging. So, let's jump right in and discover the endless possibilities of checkboxes in your web design journey!
● Custom Tooltip
Here is the code snippet available on CodePen!
See the Pen Custom Tooltip by Adir (@Adir-SL) on CodePen.
Designed by:- Adir
● Tooltip appear
Here is the code snippet available on CodePen!
See the Pen Tooltip appear by Mikael Ainalem (@ainalem) on CodePen.
Designed by:- Mikael Ainalem
● Cool tooltips made from pure CSS
Here is the code snippet available on CodePen!
See the Pen Cooltipz.css - Cool tooltips made from pure CSS by Jack Domleo (@jackdomleo7) on CodePen.
Designed by:- Jack Domleo
● Animate Tooltip
Here is the code snippet available on CodePen!
See the Pen Animate Tooltip | Pure CSS and Keyframes by Kaio Almeida (@KaioRocha) on CodePen.
Designed by:- Kaio Almeida
● Tooltip animation
Here is the code snippet available on CodePen!
See the Pen Tooltip animation by Milan Raring (@milanraring) on CodePen.
Designed by:- Milan Raring
● Tooltip only css
Here is the code snippet available on CodePen!
See the Pen Tooltip only CSS by okawa-h (@okawa-h) on CodePen.
Designed by:- okawa-h
● Adaptive Tooltip
Here is the code snippet available on CodePen!
See the Pen Adaptive Tooltips by Vladimir (@fdsea) on CodePen.
Designed by:- Vladimir
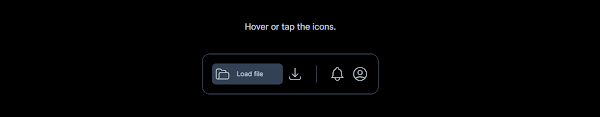
● Playful little tooltip ideas
Here is the code snippet available on CodePen!
See the Pen Playful Little Tooltip Ideas by Andrej Sharapov (@andrejsharapov) on CodePen.
Designed by:- Andrej Sharapov
● Laser line effect Tooltip
Here is the code snippet available on CodePen!
See the Pen ToolTip [Laser Line Effect] by raj (@raj-codepen) on CodePen.
Designed by:- Raj
● Pure css tooltip with full shadow around
Here is the code snippet available on CodePen!
See the Pen Pure css tooltip with full shadow around by Vitalii (@nevadskiy) on CodePen.
Designed by:- Vitalii
● Social icon Tooltip
Here is the code snippet available on CodePen!
See the Pen Tooltip by hixann (@hixann) on CodePen.
Designed by:- hixann
● CSS Tooltip smooth animation
Here is the code snippet available on CodePen!
See the Pen CSS ToolTip Smooth animation by Omar Dsooky (@linux) on CodePen.
Designed by:- Omar Dsooky
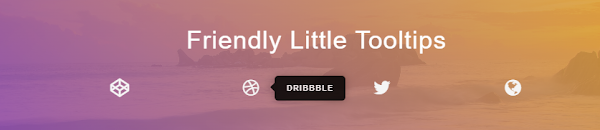
● Friendly little tooltips with animation
Here is the code snippet available on CodePen!
See the Pen Friendly Little Tooltips + [Animation] by Joshua Ward (@joshuaward) on CodePen.
Designed by:- Joshua Ward
● Animated CSS Tooltip Concept
Here is the code snippet available on CodePen!
See the Pen Animated CSS Tooltip Concept by Sasha (@sashatran) on CodePen.
Designed by:- Sasha
● Download Button With Tooltip
Here is the code snippet available on CodePen!
See the Pen Button w/ tooltip by Fabrizio Cuscini (@fabriziocuscini) on CodePen.
Designed by:- Fabrizio Cuscini
● CSS only tooltip
Here is the code snippet available on CodePen!
See the Pen CSS Only Tooltip by Robert Douglas (@redouglas) on CodePen.
Designed by:- Robert Douglas